什么样的车机系统才算安全好用?一篇文章全告诉你
“好看的皮囊千篇一律,有趣的灵魂万里挑一。”车机系统亦是如此。
对车企来说,车机系统是用户交互的重要窗口:直接影响到产品的竞争力,对用户来说,车机是否好用更会影响用车体验,及用户对于品牌的认知。
当前,车机系统的交互体验受到了越来越多车企的重视,纷纷开始推出自研车机系统。比如最近发布的吉利银河OS、 RISING OS、鸿蒙OS等等。
问题是,使用车机时,最直观的感受就是系统流不流畅,界面好看不好看。但好不好用,很难说清楚。
究竟什么样的车机系统才算好用?
判断车机系统是否好用之前,首先最应该考虑的是安全。
在此基础之上才是功能性、便利性和美观性。
原因很简单,使用车机时,要求驾驶员的注意力必须要放在驾驶和路面上。
而使用手机时,虽然注意力放在屏幕上,但是很少涉及到安全风险。
所以,车机比我们熟悉的手机更加复杂,这里面首先就涉及到视觉可视易用性。

根据大量的数据研究和分析,车机屏幕如果是横屏模式,最佳交互区域是屏幕左侧三分之一处;在竖屏模式下,则是屏幕下三分之一处。
把常用的功能和信息提醒放在首屏,并把最主要的信息展示放在屏幕的左半部分或者下半部分,这样只需要眼睛的余光或者轻微地转头,就能获取想要的信息。

举个例子,特斯拉Model 3(图片|配置|询价)的车机屏幕,主界面被分为两部分,对于用户最重要的行车信息就被安排在了屏幕的左边,右侧则是地图导航,这样的设计就充分考虑到了行车安全。

与此同时,车机系统的页面布局也很讲究。除了前面所说的左右划分,屏幕按照功能区域通常可划分为四个区域,并且根据横竖屏的不同,位置也会发生变化。

除了前面所提到的特斯拉Model 3,其它很多车机系统也都采用这种布局方式。例如,比亚迪Dlink OS系统、小鹏Xmart OS车机系统等。常用的空调、座椅加热/通风、音乐等功能被安排在了“导航栏”。
对车主不那么重要的信息,例如,时间、蓝牙状态、蜂窝数据状态等信息被放置在了右上角“标题栏”的位置。减少页面跳转,一步直达,这样的布局使用就非常方便。
所以你会发现,优秀的车机系统基本都是按照这个逻辑设计的。

因此,好的车机系统应当是信息获取够容易,使用够简单,这样才能减少在车机屏幕上停留的时间,专注于驾驶。
除此之外,图标元素的大小也会影响到安全性。不少车企的车机系统看起来就像个大号的平板电脑,根本没有针对车机使用场景进行优化。

比如,蔚来ET7(图片|配置|询价)的车机APP的图标就比较小,并没有充分利用大屏的优势将图标元素进行放大处理,较小的图标在行车中其实并不太容易点按。
其次,评价车机系统交互方式是否好用,还有一个非常重要的指标,就是系统响应速度。因为响应的速度决定了车主注意力分散的时间,快速的响应可以减少驾驶员的分心时间,提高行车安全。

通常情况下,这个反应速度肯定是越快越好,在行业里的共识是不应超过3秒。如果没有在这个时间以内系统没有完成响应,要么选择放弃,要么选择等待,但这样无疑会让驾驶的危险系数成倍增长。
移动端如果系统反应慢,用户可以等,最多浪费点时间,并不会影响安全。但如果车机系统反应慢不好用,可能付出的就是生命的代价。
最后,才是美观性。虽然审美是因人而异,但在车机系统UI设计上还是有不少“标准”可循的。出色UI设计让用户在扫一眼的过程中即可准确的看到重点信息。


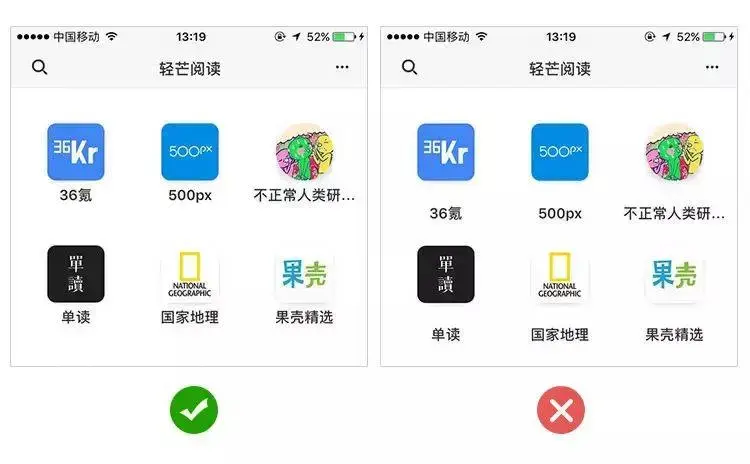
以手机UI设计为例,APP与名称之间会遵循“邻近性原则”,即每一个App名称与对应的APP距离较近,与其它APP距离较远,这样看起来就比较直观。但是,如果应用名称与上下图标距离相同,就分不出它是属于上面还是下面,从而让用户产生错乱的感觉,这样的设计如果放在车机上,也是如此。
另外,在应用界面的设计中,图标风格也应当尽量统一。功能图标不是单独的个体,通常是由许多不同的图标构成整个系列,它们贯穿于整个产品应用的所有页面并向用户传递信息。

一套APP图标应该具有相同的风格,包括造型规则、圆角大小,线框粗细,图形样式和个性细节等元素都应该具有统一的规范。这样不仅让系统显得好看,同时也更高级。苹果的CarPlay就是个很好的例子。
与此同时,拟物式的图标设计以及合适的图标动画也能让车机系统显得好看,变得高级,更能让用户感到顺畅、愉悦。

比如飞凡R7上调节座椅加热/通风的图标,其动画就非常形象的展示了当前座椅的工作状态,让用户一目了然,既实用又显得很高级。
其它像车机屏幕设计角度是否反光、屏幕刷新率是否够高等因素,也会影响车机的使用体验。
随着汽车产品逐步向电子化看齐,未来很可能会出现像手机一样,硬件同质化严重,已无法拉开差距,需要靠软件服务赢得用户。
标签:系统 屏幕 用户
